Creating a logo for your website may not be a tough task for you. But, creating a meaningful, attractive and professional logo for your website may need several day’s effort. Most of the bloggers use Photoshop to design the logo for their websites or blogs.
Adobe Photoshop and Adobe Illustrator are very popular in designing logos. But, these software’s are not required to create a unique logo for your website or blog.
Maybe you are a blogger, and you don’t know how to work with Photoshop. Then how can you create a logo without Photoshop? Don’t worry, this article is for you! I’m going to teach you how to create a logo without using Photoshop or Illustrator.
What is a logo? Why is it necessary?
A logo represents the identity of your website. If you want to stand-out your website from others, you should have a unique and creative logo design.
The visitors or the customers can quickly find out your website niche by simply viewing your logo, and it has the power to help your visitors memorize your website name.
Take a look at some famous website logos:
Another advantage is that we can use our logo as a profile picture for various social networking websites like Facebook, Twitter, Google Plus, LinkedIn, etc.
Best Software for Designing Logos
I’m using this professional logo making software called Sothink Logo Maker for creating website logos. From my experience, I can say that this is an excellent software for designing website logos quickly.
Features of Sothink Logo Maker
- Easy to install and upgrade.
- Easy-to-work user interface.
- Simple and handy tools.
- Ability to import images and flash files.
- Hundreds of customizable clip art from various categories.
- Huge collection of fonts.
- Can easily export logo in PNG or JPEG.
- Able to export the logo in a transparent background.
How To Create A Logo Without Using Photoshop?
Now follow these simple and easy to understand steps for creating a logo without using Photoshop or Illustrator:
Step 1:
Download and install Sothink Logo Maker Pro.
Step 2:
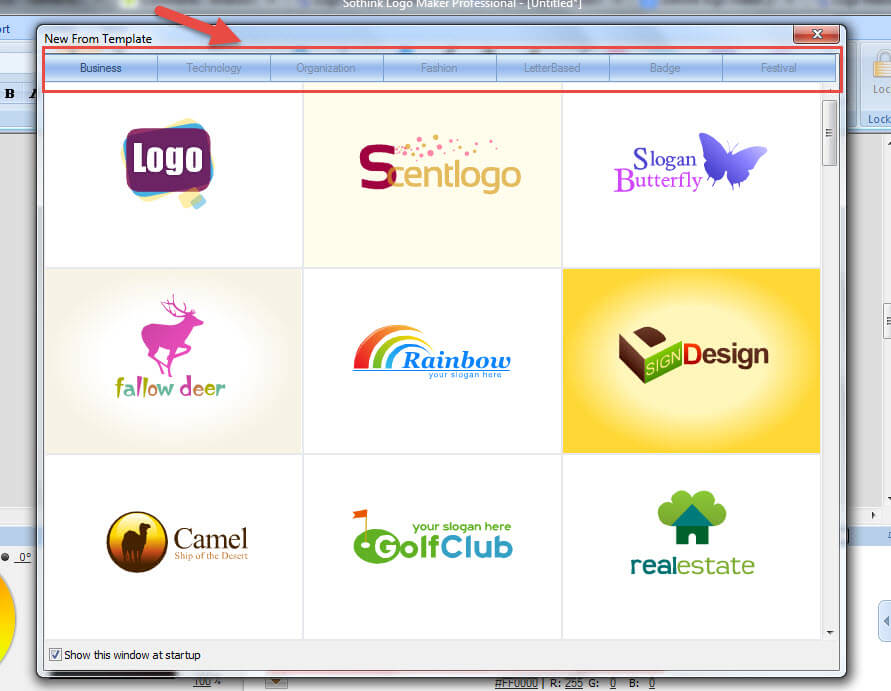
You can choose a predefined template. You are free to edit those templates to make your logo. But I won’t recommend that because we need to make a unique logo for our website.
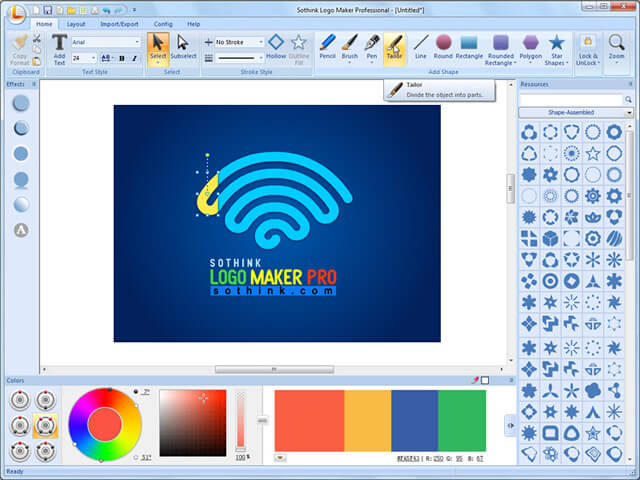
So, let’s make our unique logo design. All you have to do is click on the top left corner button of the Sothink brand logo, and choose “New Blank Project”.
Step 3:
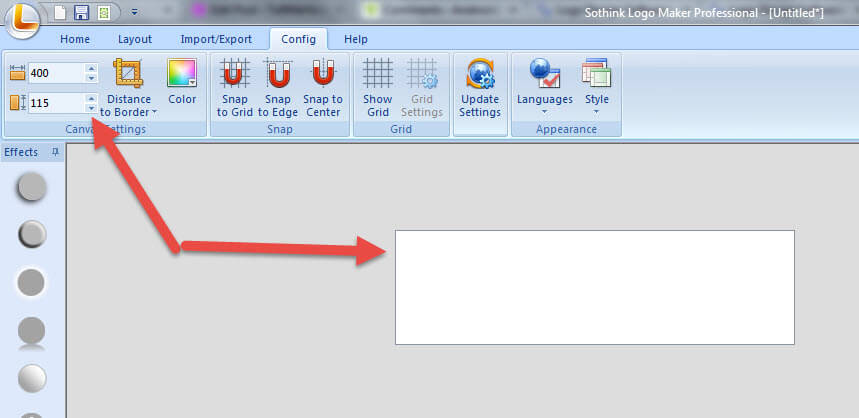
Change the logo dimension by going to the top “Config” tab. From there you can set a custom dimension for your logo.
Step 4:
Brainstorm and use your creativity to create a Professional and attractive logo for your website.
Extras:
Using Clipart
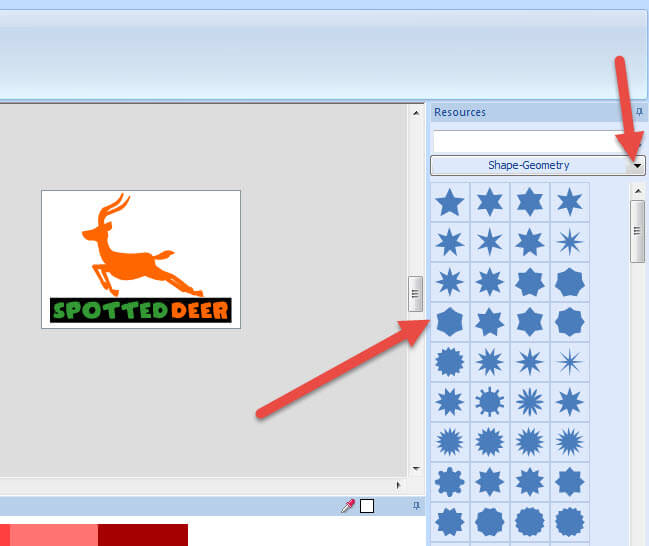
To use the clipart, you have to go to the right sidebar area (Resource Section).
You can click and drag a clipart image to the editing area. After that, you can resize that clipart as you need. It is also possible to change the color of it.
Creating Text And Changing Fonts
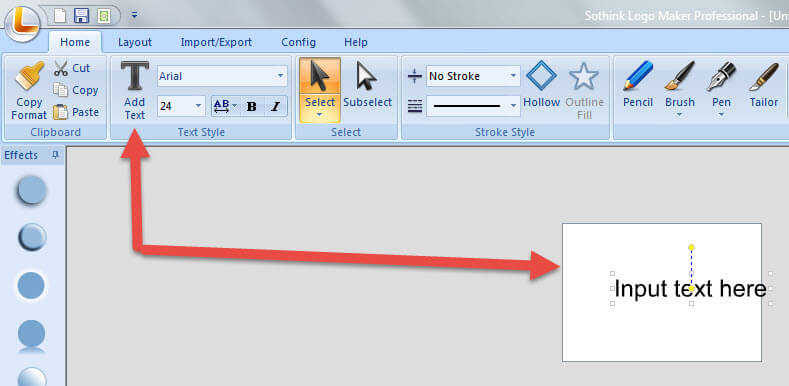
Click on “Add Text” in the “Home” tab. You can see that a sample text appeared in the editing area. Double click on the sample text to change the text.
If you want to change the font style of your text, choose a font style from the top “Home” tab area. There are many varieties of fonts are listed for your needs.
Note: All your system fonts will also be listed in there. If you want to use your custom font, just install that font on your computer and restart Sothink Logo Maker. You can see that the new font is available on the list.
Importing Custom Images
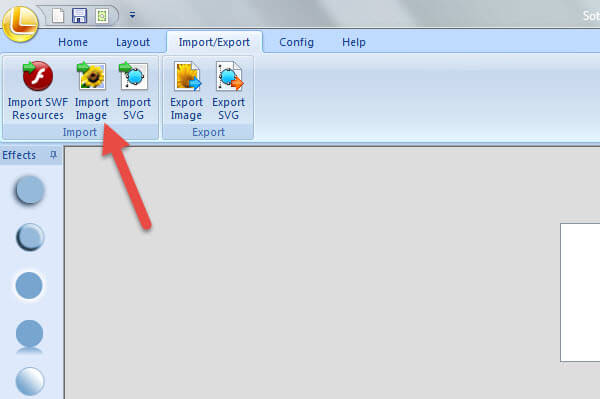
You can easily import the custom image to your logo by using “Import/Export” tab. Just drag, resize or rotate the imported image as you wish.
Drawing Shapes
Shapes are one of the important factors in logo design. The shapes can transform into fantastic logos.
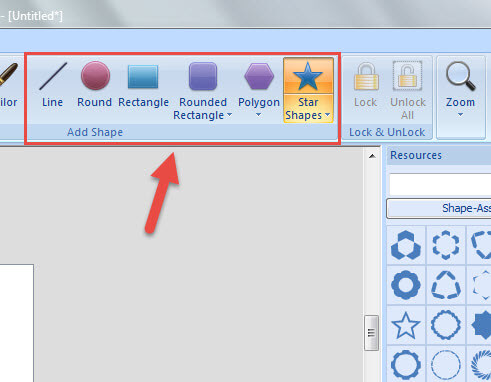
In Sothink Logo Maker; you can draw custom shapes like Round, Rectangle, Rounded Rectangle, Star and many predefined shapes. All you have to do is to go to “Home” –> Add Shapes.
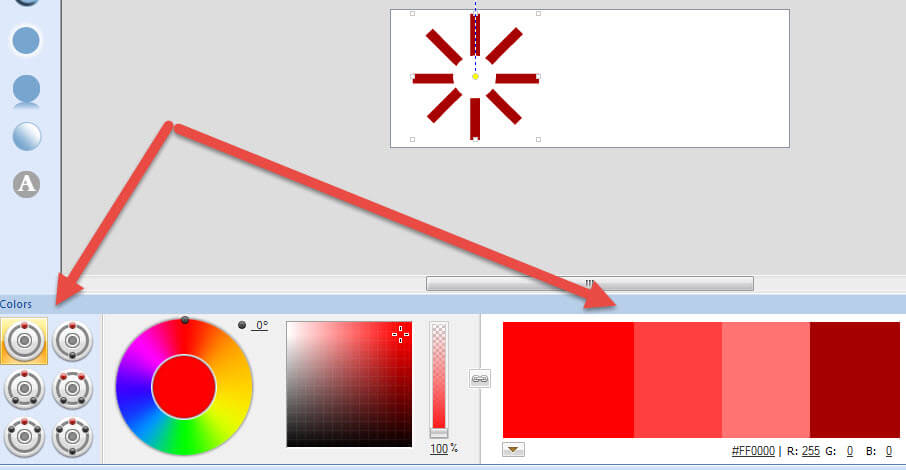
Applying Colors To The Text
Without colors, your logo can’t be attractive. You can add colors to the text or shapes by choosing the desired color from the bottom “color choosing area.” Please Check the video for more details.
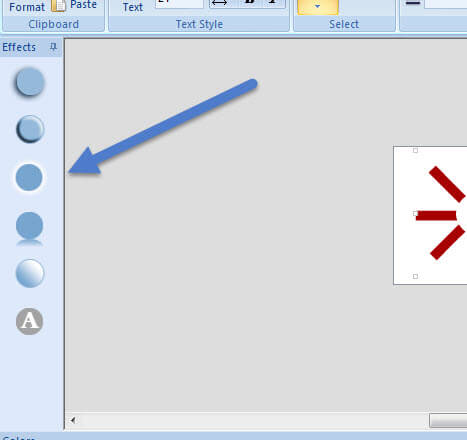
Applying Shadows
Sothink Logo Maker allows you to apply some effects like Shadows, reflections or blurring effects. To use these effects to your logo, just go to the “Effects” area, which you can be able to find on the left-hand side of the work-area.
Step 5:
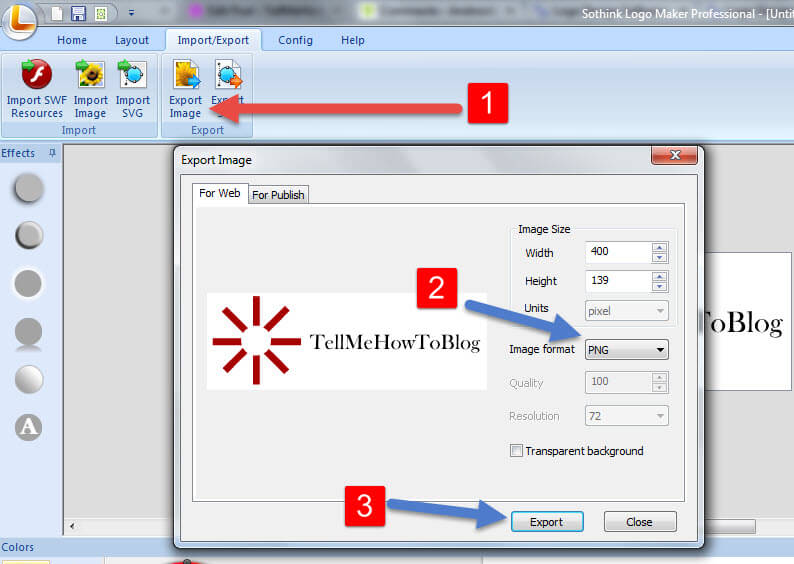
Exporting The Logo
You can export your logo as JPEG or PNG by using “Import/Export” tab. If you want to export your logo in a transparent background, then choose “Transparent Background’ while exporting logo.
Note: For better logo quality, choose PNG format while exporting the final logo.
Step 6:
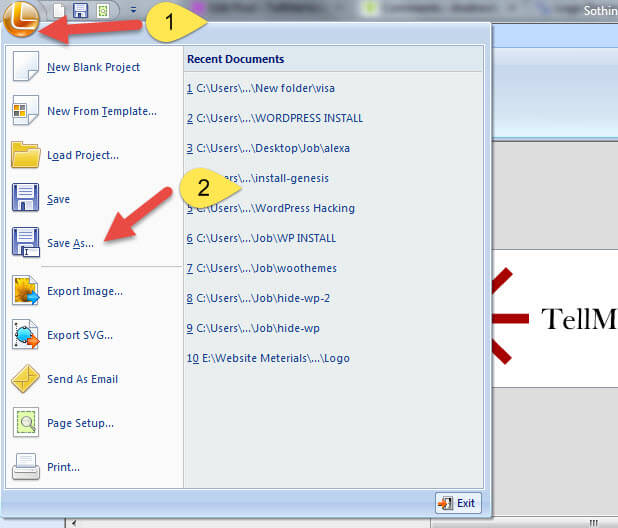
Saving Your Design Project
Saving your logo design project is crucial. So, I strongly recommend you to save your project before closing the software. By saving your project, you can quickly redesign, or you can make some changes in future on your existing logo design.
For saving your project, Click on the top “Sothink Logo Button” and choose “Save As” option.
Bingo!! Now you have successfully created a professional looking logo for your website without using Photoshop or Illustrator! For more details take a look at my tutorial video:
https://www.youtube.com/watch?v=FrWroelfr1Q
I hope, this tutorial will help you in creating a logo for your website. If you have any issues or queries, feel free to submit a comment here. And please don’t forget to subscribe to WebWacko’s post updates.











Hey Akhil.
I like your concept on “Create A Logo Without Using Photoshop” , this is a very useful tutorial for the bloggers who knows Photoshop and other designing software. I’m also going to try Sothink Logo Maker.
Keep posting these type of useful tutorials for bloggers.
Thanks.
Kevin.
Hello Akhil.
Thank you for the wonderful tutorial.. I came here from google by searching for a method to create a logo without Photoshop, and I found this website. Now I got a good software for logo designing.
Keep posting more tips.
Jerry
Hello Jeery.
Thank you for your valuable feedback. I’m looking forward for your next comments.
Thanks.
Hi Akhil,
Wow! Amazing! Now, I can create a logo without using photoshop too. You have really posted such a detailed and easy tutorial. This is very user friendly.
Thank you so much for the amazing tutorial.
Keep sharing like this. Have a great day!
Hello!
I’m happy to know that, my tutorial helped you to create a logo without depending photoshop.
Thanks.
Akhil
Love the tutorial and expertise you show there Akhil! But i dont think so we can get the quality result as compare to Photoshop and illustrator..
Hello Kristina,
Welcome to WebWacko.
Thank you so much for your visit and comment. Yes, you are right, Photoshop and Illustrator is the right choice for designing Professional Logos. But, it is not suitable for beginners. The main purpose of this tutorial is to help the bloggers who don’t know how to work with Adobe Photoshop or Illustrator.
Cheers!
Akhil K A
Dear Akhil,
You have done a great job Akhil. I’m not a designer. But, I’m good content writer. Today, I was searching in Google for an idea to create a unique logo easily for my blog. So, I ended up here from Google Search results. Now I got a clear idea for creating a unique logo without depending Adobe Photoshop or Adobe Illustrator. This is an excellent article. Keep posting these type of well explained tutorials about designing and blogging. I have subscribe to your future articles 🙂
Thank You So Much.
Amelia.
Hello Amelia,
Greetings from TIDBlog.
I’m very happy to know that my article helped you in designing a logo.
I really appreciate you in spending your valuable time to post comment here, and thanks for subscribing TIDBlog
Happy Blogging!
Akhil K A
Hello Akhil,
You are very helpful. I’m not a designer, and I don’t have enough money to hire a good logo designer. So, I started searching in google for designing a logo without Photoshop. Luckily I got your website result as first. This tutorial is a tuning point for me. I’m eagerly waiting for your new articles 🙂
Thank you so much.
Jerin Mathew
Hi Jerin,
I’m glad my article have been helpful to you!
Thanks.
Akhil K A
This is cool..! creating a logo without using photoshop!!
These pieces of information are very useful for me.
Thanks, Akhil…
I’m glad to know that my article helped you!
Thanks!
Thank you so much Akhil.
I was looking for a method to design a logo for my blog without using Photoshop.
Your article is simply amazing. Good Job..
Hi Linto,
Thank you for spending your valuable time for posting your comment.
Thanks.
Akhil K A
Hi Akhil,
This is a perfect tutorial for those who don’t have experience with Adobe Photoshop.
Thanks for posting this article!
Regards.
Mirjas.
Hi Mirjas,
I’m glad you found my article useful.
Well tutorial works. Amazing article. It is a great article for business owners who are going with difficult times,
it can help them. Thanks
Hi Ankit,
I’m glad you found my article helpful 🙂
Thanks!
Very good article. I want to know that what if I draw and painted my logo idea on my drawing book and took its photo on camera , will it work? Because camera also can generate a jpg or png format and I am good at painting on drawing book but not on software. Please help
Hello Bhushan,
Welcome to WebWacko’s How To Create A Logo Without Using Photoshop article!
Taking a picture of your drawing and using it as your logo won’t be a good idea, it will lose the quality of the logo! Why don’t you use Adobe Illustrator?
Hi Akhil,
I’d like to give you a thanks as being new to graphic design industry I was encountering with a few difficulties while using Photoshop. Though, I found this post very much practical and made things easy to understand for me. Keep coming up with such useful articles in future 🙂